About one month ago I saw a bounty issued by Kendraio App. They wanted someone to integrate Audiotarky API into music player embedded to their player. Both of them, Kendraio and Audiotarky, are grantees from the first wave of Grant for the Web call for proposal.
Coincidentally, the bounty was issued about a month before Muslims' holy month of Ramadan. I thought that by having extra cash during Ramadan I could treat myself and my family with feasts more frequently. And there's also this laptop of mine which is painfully slow at 4GB of RAM (at snail pace 1066MHz speed 😱) which I've been wanting to upgrade for a while. Then, after complementing it for a while, I reached out to Kendraio on their Github issue to see if I could do something about the bounty.
Working on Kendraio Player through Flow
Daniel of Kendraio welcomed me abroad and, after a few conversations, told me not to worry about the duration of the bounty task as per how it was originally issued.
At first I'm not really sure what I should do to integrate Audiotarky's API on Kendraio Player. I explored Kendraio on their documentation, source code, and the demo mp3 player on the app. Since the bounty issued in description that they need fullstack JavaScript developer I thought that I need to fork Kendraio code base, make changes, and then make a pull request. But Daniel told me to specifically work the app only through their embedded JSON-based low-code app builder they called Flow editor; which is ideal, since after a fork on the source code and running npm run dev, I found out that my 4GB laptop didn't manage to run Angular dev server smoothly. With Flow, an entry-level Chromebook that supposed to unable to run VS Code at all is what I was using to complete the task, eventually.
Now let me tell you that my Chromebook is an old model of Chromebook without Android and Linux app (Crostini) support, is supposed to be weaker than my laptop at 2GB of RAM and run on fanless Intel Celeron (I got it for a measly $140, was responsive enough to write my novels on Google Docs for ~3 years and still thought it was a good deal even without Linux support). With this Chromebook, I could run a Nodejs/Javascript project on web-based IDE like Codesandbox and Repl.it, but to start a new project on that is really pushing beyond what this little machine could do.
I wouldn't do a web development project on this Chromebook normally, except for handcrafted static sites that could be written in a text editor no more powerful than Notepad++. And now here's Kendraio come to this; because Kendraio is a low-code based web app to create another app inside of it, there's no need to allocate hefty resources that needed to run an IDE. From my observation, at most Kendraio would (asynchronously when needed) load Monaco (that powered VS Code text editor) to lint/style their JSON configs within the app. Everything else is working just like what you would expect from a web app. This allows me to comfortably work on the bounty task on my little Chromebook machine from start to finish.
Low-code with JSON configs based Flow
Here's the main thing; working with JSON in Kendraio Flow blocks feels like working with lego to make an app than anything to do with coding. Except for things like HTTP requests, knowledge of how to write JSON in a correct manner, and some trivial know-how on working with objects and arrays, I quickly found most of my experiences as a JavaScript developer are irrelevant. Instead, I needed to learn JSON query language called JMESPath from the beginning to a sufficient level to let me at least work with how to interact data inside Kendraio Flow. Lacks of the ability to manipulate data with the flexibility of programming languages possess a challenge for me as a developer, but thankfully there are tons of ready-made Workflows to explore as examples (Workflow is something like low-code JSON configs that if put together made little embedded apps inside Kendraio App).
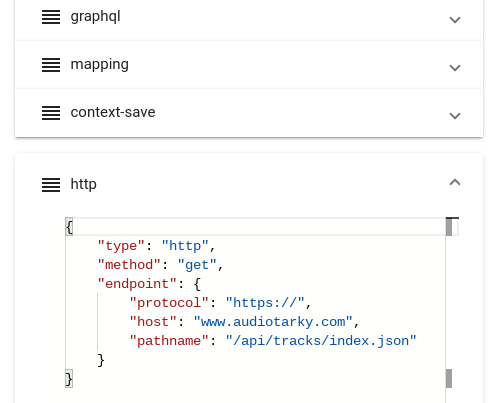
One thing that needed to put attention when working with Flow is how Flow blocks interact with data. Some blocks, like GraphQL and HTTP request, would fetch new data and pass it to the next block while rendering the data from the previous block invalid (some blocks, like Context, could save data in memory or local storage if data from the previous block needed). There are also blocks that take incoming data and modify them as it passes through to the next block like Mapping block, which manipulates data through JMESPath JSON query language. To further the capability of Kendraio App are advanced blocks that render block logics such as Switch as in switch logic in programming languages and Gosub that used to nest Workflow within Workflow that enables configs refactor and simplified Flow blocks with the help of remote adapters (that can host reusable configs, locally or remote in the cloud). The rest mostly blocks that interact with data to render them in the UI like Grid and most notably Web Money, a block specifically built by Kendraio team to play Web Monetized enabled music.
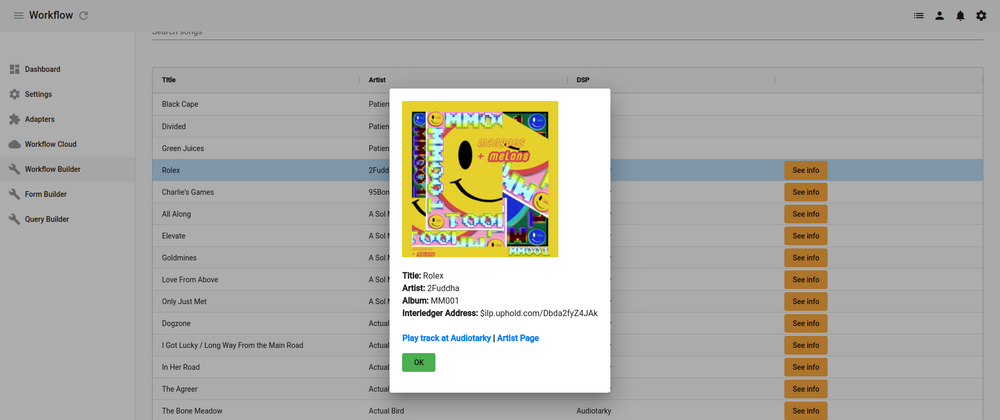
Most within the bounty task I spent figuring out how to structure these Flow blocks to integrate Audiotarky API to a player made within Kendraio App and to make some functionality improvement along the way. Like playing with lego, what I would do mostly find blocks that could connect with each other and put them in desired structure to create a functioned app. Eventually, I managed to viably make improvements to Kendraio App once I figured out the basics of how Flow blocks connect with each other.
Here's the afterthought
Adept at tinkering JSON configs in a low-code model of Kendraio App might be a daunting task for newcomers, as I am experiencing this myself, but so is the learning curve of any programming language in order to make apps. And because Kendraio App's Flow blocks are chunks of feature-ready components, it is simply quicker to wrap your head around the necessary building blocks needed to create an app within Kendraio App. If I'm to make a real-life comparison for this it would be learning a game engine to make games instead of working directly with low-level apis like OpenGL and DirectX--but with low-code Kendraio App you make apps instead of games.
Even if current Kendraio App Flow blocks don't have the necessary features for you, you could always inject functionality you wanted by creating your own block to Flow editor for your need--Kendraio App, after all, is an open-source project, creating a new Flow block shouldn't be a big challenge if you were familiar with development with Angular components.
All in all, Kendraio App is something I'd call a tool that simplifies many app creation use cases even for non-tech savvy users like artists and musicians. I am after all, right from scratch, could make some productive changes to Kendraio's existing player app in just around two weeks (this already includes gaps in between coordination with Simon from Audiotarky). In comparison, it could take months or even years to do the same task in creating or improving existing apps if we're talking about conventional programming languages' learning curves. This already gives benefit to anyone who wants to rapidly create apps without having to go through dozens of tutorials on coding apps normally.




Top comments (2)
Awesome work @radhyr !
Thanks @dahacouk !